CGなんて全く初めてだぜ!っていう初心者の貴方に、CGを作る上で最低限覚えておいて欲しい重要語を集めました。「普通に知ってるんすけど」「操作はやりながら覚えるぜ」って方は直接1.読み込みにお進み下さい。
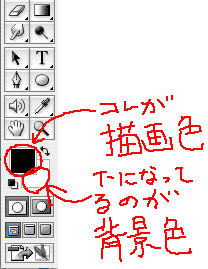
■描画色、背景色
ほぼ全てのお絵描きソフトに搭載されていると思われる機能。
それぞれクリックすることで、色を変えることができます。
描画色は、ようは「何色で塗るか」ということ。
↑例えば描画色を赤色にしてブラシツールで線を描けばこうなるし、
↑青色にすればこうなります。
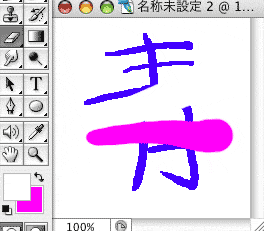
「背景色」は消しゴムを使ったりした時に現れます。
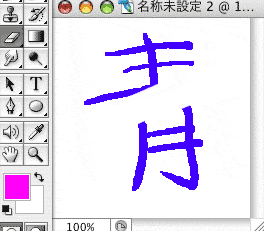
↑背景色を白にして消しゴムツールを使うとこうなりますが、
↑背景色がピンクだとこうなります。
■レイヤー
最近はPhotoShop以外のお絵描きソフトでも普通に扱えるようになったシステム。簡単に言うと、レイヤーとは透明なガラス板のようなもので、レイヤーごとに絵を描く事ができ、それを何枚も重ねた状態で保存することが可能です。
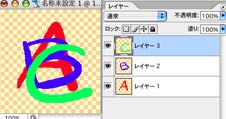
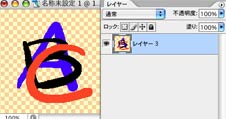
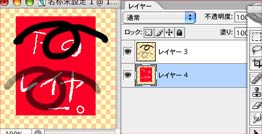
↑適当なファイルにレイヤーを3枚作り、下からA,B,Cと描いてみました。ここで、オレンジと黄色のチェック模様の部分は「透明部分」と呼ばれ、この部分には何も描かれていませんよ、ということを示しています。なお、透明部分はPhotoShopの初期設定ではグレーと白のチェックですが、私は好きで「環境設定」で変えています。
レイヤーの操作は上の写真の右に見えている「レイヤーパレット」を使って行います。青くなっているのが「今選択されているレイヤー」(ここではレイヤー3)であり、この状態だとレイヤー3だけを編集することができます。
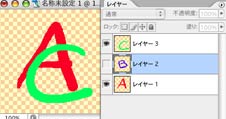
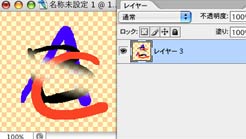
↑その他、レイヤーを一時的に非表示にしたり、
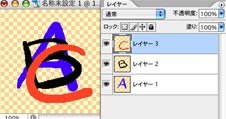
↑レイヤーそれぞれに改変を加えたりできます。
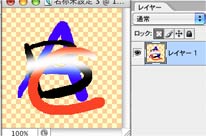
↑レイヤーを結合して一枚のレイヤーにすることもできます。
↑結合後のレイヤーに消しゴムツールを使ってみた図。レイヤーに対しては、消しゴムツールを使っても透明になるだけで、背景色が使われる事はありません。
↑ ただし、「透明ピクセルのロック」にチェックを入れると、消しゴムツールで透明部分が作られる事はなく、背景色が使われます。
レイヤーを一度結合したら、「取り消し」以外の方法で戻せないので、重要なレイヤーの結合の際はできるだけバックアップを取るようにしましょう。
■不透明度
文字通り「どれだけ不透明であるか」を示した数値。
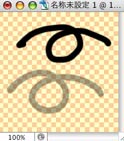
↑上が不透明度100%のブラシ、下が60%のブラシを使って描いた線。
↑こういうことです。
↑不透明度が低いブラシで描いたものは、このように下にあるレイヤーが透けて見えるのがお分かりになると思います。
なお不透明度はブラシ、消しゴム等のツールの他、レイヤーにも設定することが可能です。あと、数字キーを押す事で簡単に不透明度を変えられます。作業効率を上げる上での必須テクニック。
■流量
ブラシ等のツールに関する数値。「不透明度」と似ているが微妙に違う。
↑上が不透明度60%、流量100%で描いた線。下が不透明度100%、流量30%で描いた線。線が交差する部分あたりに特に注目してもらうと違いがわかると思います。
↑上の線を描いたブラシ。
↑下の線を描いたブラシ。
言葉では非常に説明し難い項目なので、実際にソフトを動かしてみて理解して下さい、としか言い様がなかったりします…
■アンチエイリアス
「アンチエイリアスがかかっているか、かかっていないか」とは、簡単に言うと「線のフチが滑らかか、滑らかでないか」 ということ。
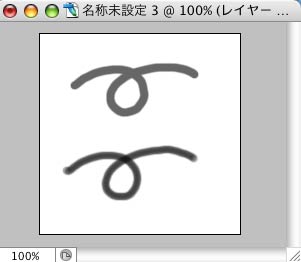
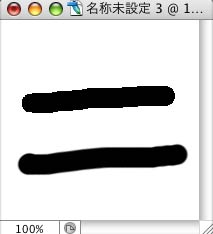
↑2本の黒線のうち、上の線はアンチエイリアスがかかっておらず、下はかかっています。
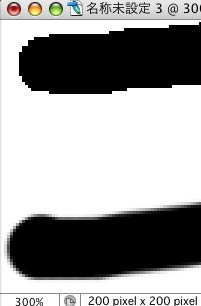
↑拡大図。アンチエイリアスとは「輪郭をぼかして薄めの色にして、遠目に見た時にドットが目立たぬよう滑らかに見えるようにする」ことです。なので、修正した際に余計な薄い色の部分が残ったりすることもあります。
PhotoShopの場合、鉛筆ツールを使うとアンチエイリアスの無い線を、ブラシツールでアンチエイリアスのある線を描けます。
■ブラシの硬さ
ブラシの硬さの数値は「描く線の輪郭がどの程度ぼかされているか」を示します。
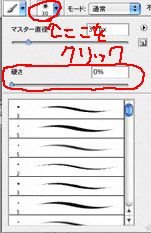
↑硬さは画面上部にある(と思われる)オプションパレットか、または右クリック(MacはControl+クリック)にて設定できます。
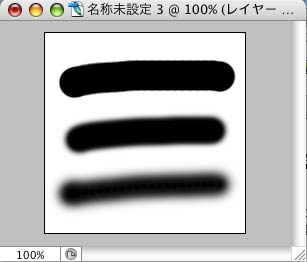
↑で、上から硬さが100%、50%、0%のブラシで描いた線。
派生として、「硬めのブラシ」「柔らかいブラシ」といった言葉の使い方も。
ただし、硬さ100%のブラシツールでもアンチエイリアスがかかっている分輪郭がぼかされているという事なので、真に硬い線を描きたいなら鉛筆ツールを使いましょう。
■乗算、スクリーン
描画モードの一つ。レイヤーの他、ブラシなどのツールでも設定できます。
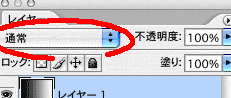
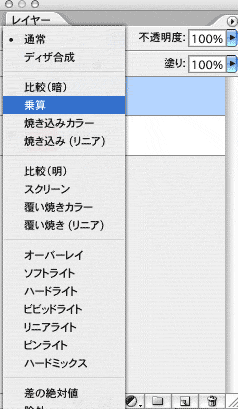
↑レイヤーの描画モードはレイヤーパレット内で設定が可能。
で、肝心の乗算とかスクリーンって何なのよ?って所ですが、

↑ 例えば、このような2枚のレイヤーがあるとします。この状態で、レイヤー1の描画モードを変えてみます。
↑「乗算」の場合。乗算は計算的には文字通り「色を0-100%で数値化し掛け合わせる」ことで、つまりは黒ければ黒いほど強く発色する(不透明になる)わけです。
↑「スクリーン」の場合。スクリーンは乗算の逆のようなもので、白ければ白いほど強く発色(不透明に)します。
乗算、スクリーンは描画モードをいじる上で最も良く使う項目だと思います。その他、「オーバーレイ」なども面白い効果が得られるので、色々試してみると良いかもです。
以上、重要度の高いものから順に説明させていただきました。どれも超重要なことに変わりはありませんが。
言葉では理解できなくとも、操作しているうちに納得できるものと思います。
「習うより慣れろ」ということで、そろそろ本番のCGの説明に入っていきましょう。