まず、1000ppiという高解像度の中背景を作ろうとするととんでもない容量を食う羽目になるので、とりあえずキャラを半分のサイズまで縮小して作業しています。
■床の迷路
サボリ魔のこの私ですから、迷路を手書きでやろうとなんてハナから考えてません。全部フォトショにおまかせ。
1.100x100pxのファイルに↓図のようなチェック柄の絵を描いて、「編集」>「パターンを定義」
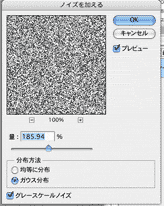
2.10000x10000pxのファイルを作り、白く塗り潰して「フィルタ」>「ノイズを加える...」
3.「フィルタ」>「ピクセレート」>「モザイク」でモザイクの大きさを50pxで適用。
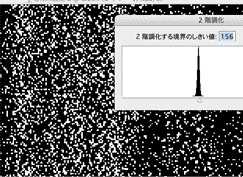
4.「イメージ」>「色調補正」>「2階調化...」
↑このように50pxの正方形のディザ模様ができればOK。
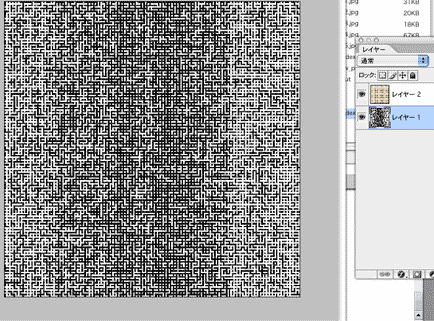
5.新しいレイヤーを作り、さっき作ったパターンで埋め尽くす。赤い部分を自動選択ツール(『隣接』をオフ)で選択して消去。
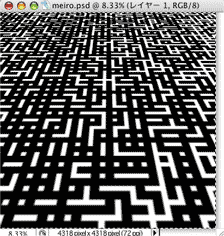
↑これで迷路らしきものが作れます。付加するノイズの量、二階調化のしきい値など色々いじって、良い感じの迷路ができるまでねばる。
6.さすがに大きすぎると感じたので適当な大きさで切り抜き。切り抜いたら「編集」>「変形」>「遠近法」で下図のように変形する。
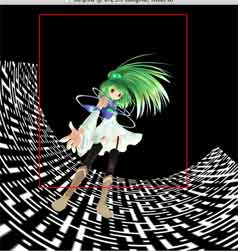
7.これを仕上げるファイル(キャラのいるファイル)に貼付けて、「編集」>「変形」>「ワープ」で「円弧」を用いて球面ぽく変形。
8.拡大縮小と回転。
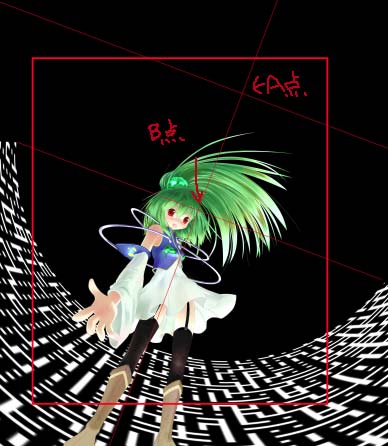
9.床面に合わせて指標を作っておく。
↑以降、直行する十字の上の点をA点、下の点をB点とする。
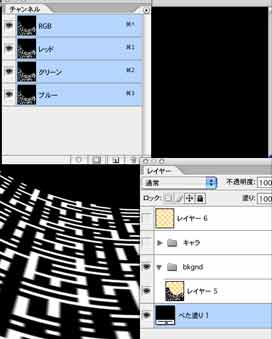
10.べた塗りレイヤーの色を黒にし、べた塗りレイヤーと迷路のレイヤー以外を非表示にする。
チャンネルパレットを出して、「RGB」の左にあるサムネイル(四角いやつ)をCtrl+クリック。これで画面中の白い部分が選択範囲に読み込まれるので、新しくレイヤーを作って白色で塗り潰し。さっきまでの古い迷路のレイヤーは破棄する。
この操作で、迷路レイヤーから白い部分だけが抜き取られたことになります。
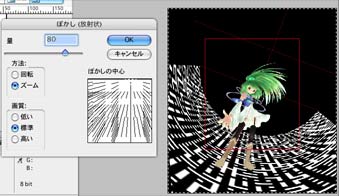
11.迷路のレイヤーを複製し、「選択範囲」>「全選択」して、「フィルタ」>「ぼかし」>「ぼかし (放射状)...」
↑設定はこのようにしました。そうしたら「フィルタ」>「ぼかし (放射状)」で同じフィルタをもう一度かけます。放射状ぼかしは、2度連続で加える事により滑らかになります。時間がかかりますが、お陰でその間にここの説明も書けますしね(w
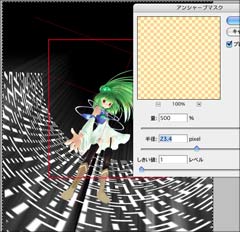
12.「フィルタ」>「シャープ」>「アンシャープマスク...」
アンシャープマスクは明るさコントラストと違い不透明度の値も変えてくれます。いい感じに鋭い光ができてきました。
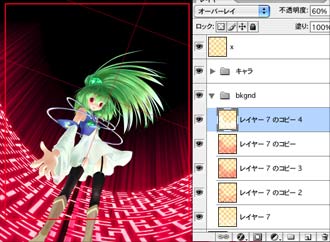
13.が、このままでは薄いのでこのレイヤーを3枚に複製したのち結合して濃くし、赤く塗り潰した。
まだ今ひとつなので、ここからさらにレイヤーを重ねて、
↑こうなりました。複製したり、選択範囲読み込み→選択範囲拡張→ぼかしの流れで光らせてみたりしただけです。
白のオーバーレイのレイヤーはエフェクトを美しくするのに一役買ってくれます。是非活用しましょう。
■空
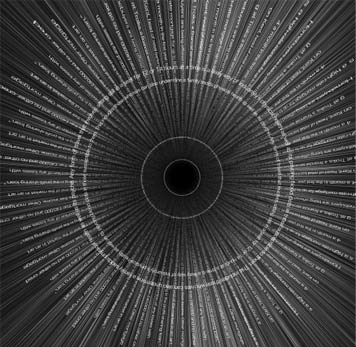
空は『マトリッ○スのコードっぽく』をコンセプトに。
1.新しく6000x6000pxのファイルを作り、白で塗り潰して「フィルタ」>「ノイズ」>「ノイズを加える」
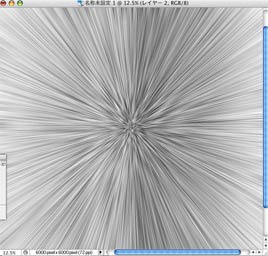
2. 「フィルタ」>「ぼかし」>「ぼかし(放射状)...」
3. 「イメージ」>「モード」>「レベル補正...」
この一連の流れで良い感じの放射線が作れます。漫画を描く時にも重宝します。
4.このままでは少々粗が目立つのでもう一度「フィルタ」>「ぼかし(放射状)...」
これを反転して黒をメインにし、明るさ/暗さなどで調節します。
次は放射線のど真ん中を中心に文字を放射状に描き、さらに円形に文字を置きます。円形に置く時は、まずパスで円を描き、テキストツールでパスをクリックするとパス上に文字を乗せる事ができます。
一通り文字を配置し終わったら、文字レイヤーだけを1枚に結合し「フィルタ」>「変形」>「球面...」で奥行きを出す。
ちなみに文字は某英語ニュースサイトよりコピペ。バレやしませんw
これを基本に、キャラの後ろにたくさん複製して貼付けています。ぼかしたり、色を変えたり、モードを変えたり、ちっちゃくしてみたり。完全に遊んでます。
■ポニーテールの処理、その他
キャラの上にモード「オーバーレイ」でレイヤーを作り、「ポニテの先からなんか出てる」感じで、赤の水彩ブラシで勢いよく線をひきました。キャラにかぶってる部分には消しゴムを入れて薄くしています。
また、ポニテの先に↑の形の消しゴムをかけて『欠け』を表現しました。
このブラシはCS2にはついていないのですが、エレメンツについている「筆圧ブラシ」をCS2のプリセットにコピーすると使う事ができます。
あと、赤一色のレイヤーを最前面に作り、描画モードを「ビビットライト」に設定し、キャラ含め全体を赤っぽくしました。
↑また、キャラのカラーのグループを統合し、線画の上にコピーして「ぼかし(ガウス)...」をかけ、不透明度を下げ、描画モードを「オーバーレイ」としました。このページで唯一汎用性の高そうなエフェクトはコレぐらいしか無いです。普通のイラストでも、この操作によって出来具合が向上します。「オーバーレイ」でなく「スクリーン」を使ってもまた別の味を出せます。
他にも色々と仕込んでいるのですが…このへんにしといて、次で最後の説明にしましょう。
■光の玉
光の玉をたくさん使うとゴージャスな見た目になります。入れ方は簡単、硬さ0、不透明度100%のフツーのブラシを使って、ブラシサイズをいじくりながらそこらへんをマウスでクリックしていくだけ。
金属光沢を強調する時にも有効です。
ただまぁ、あまり多用しすぎるとうざったくなるので、適度な量で。
この項はかなり急ぎ足の説明になってしまいましたね…普段私がどれだけ適当にフォトショをいじっているのかがモロバレですな。